컴포넌트의 생명 주기

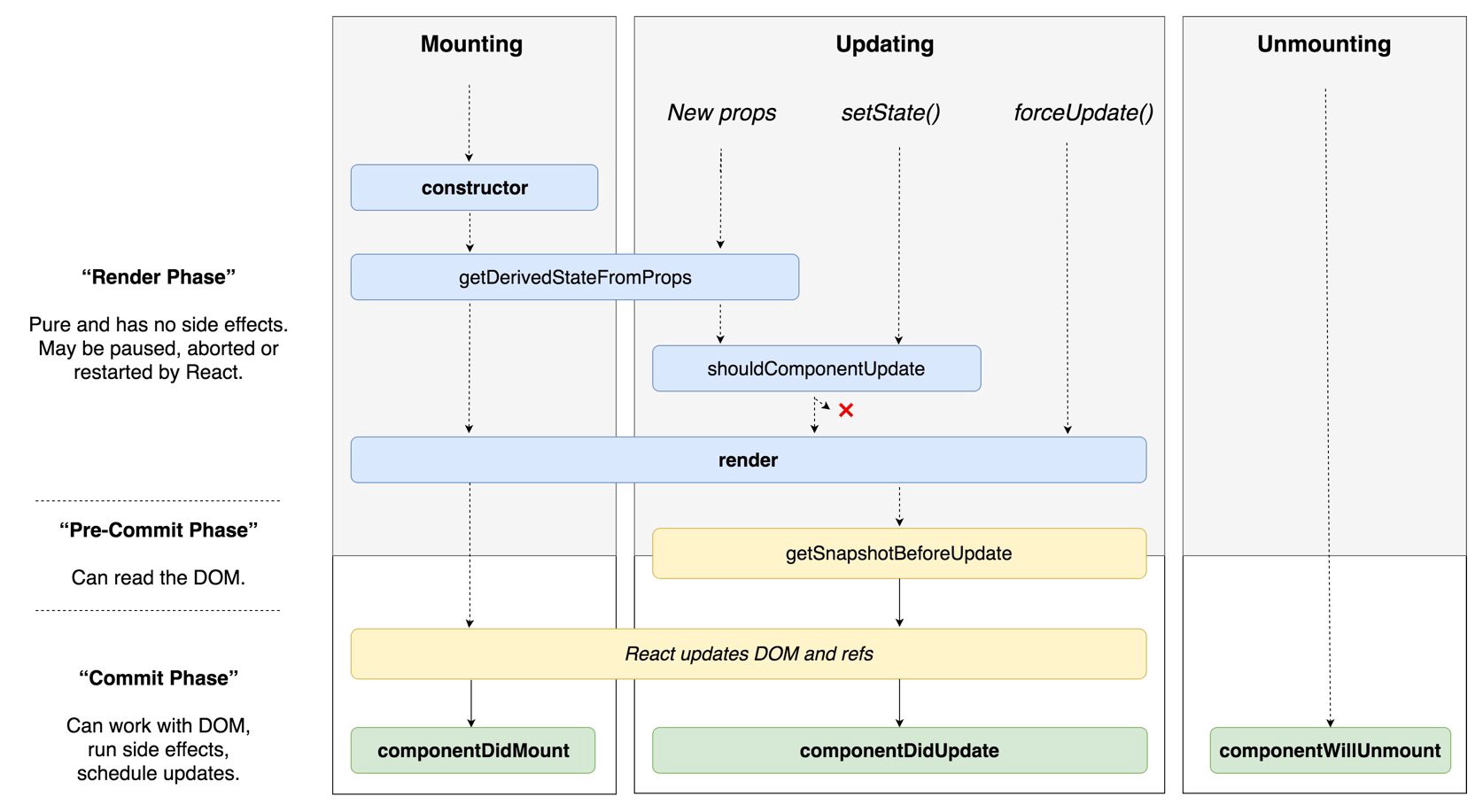
생명주기 함수는 3가지로 나누어지는데 Mount, Update, Unmont 이다.
먼저 Mount는 컴포넌트가 생성되는 시점이다. 컴포넌트의 constructor가 실행되어
컴포넌트의 state를 정의하게 된다. 또한 컴포넌트가 렌더링되며 이후에 componentDidMount() 함수가 호출된다.
두번째로는 Update이다. 리액트 컴포넌트도 생애 동안 변화를 겪으면서 여러번 렌더링 된다.
업데이트 과정에서는 컴포넌트의 props가 변경되거나 setState() 함수 호출에 의해 state가 변경되거나,
forceUpdate()라는 강제 업데이트 함수 호출로 인해 컴포넌트가 다시 랜더링 된다.
그 후 componentDidUpdate() 함수가 호출된다.
마지막으로 세번 째는 Unmount 이다. 리액트 컴포넌트가 사라지는 과정이다.
상위 컴포넌트에서 현재 컴포넌트를 더 이상 화면에 표시하지 않게 될 때 언마운트된다라고 볼 수 있다.
이 때 componentWillUnmount() 함수가 호출된다.
<출처> 소플의 처음 만난 리액트 (저) 이인제 한빛미디어
'Front-End > React' 카테고리의 다른 글
| [React] 훅 (0) | 2022.09.03 |
|---|---|
| [React] State (0) | 2022.08.29 |
| [React] 컴포넌트와 Props (0) | 2022.08.19 |
| [React] Element (0) | 2022.08.16 |
| [React] JSX (0) | 2022.08.13 |